
Looker Explore Assistantをチューニング・カスタマイズする際の検証アプローチをまとめてみた(ExploreのURL生成ver)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
さがらです。
最近Looker Explore Assistantのカスタマイズやチューニングの記事を書いています。
ただ、これらの記事に書いた方法で都度検証していては「コードの編集と再build」や「examplesテーブルへの回答例の登録」が発生し、効率よく検証を進めることができません。
そこで、本記事ではLooker Explore Assistantをチューニング・カスタマイズする際に、繰り返しトライ&エラーの検証を行うためのアプローチ方法をまとめてみます。(本記事では「ExploreのURL生成」に関するアプローチ方法をまとめます。)
基本的な流れ
まず、基本的な流れをまとめます。
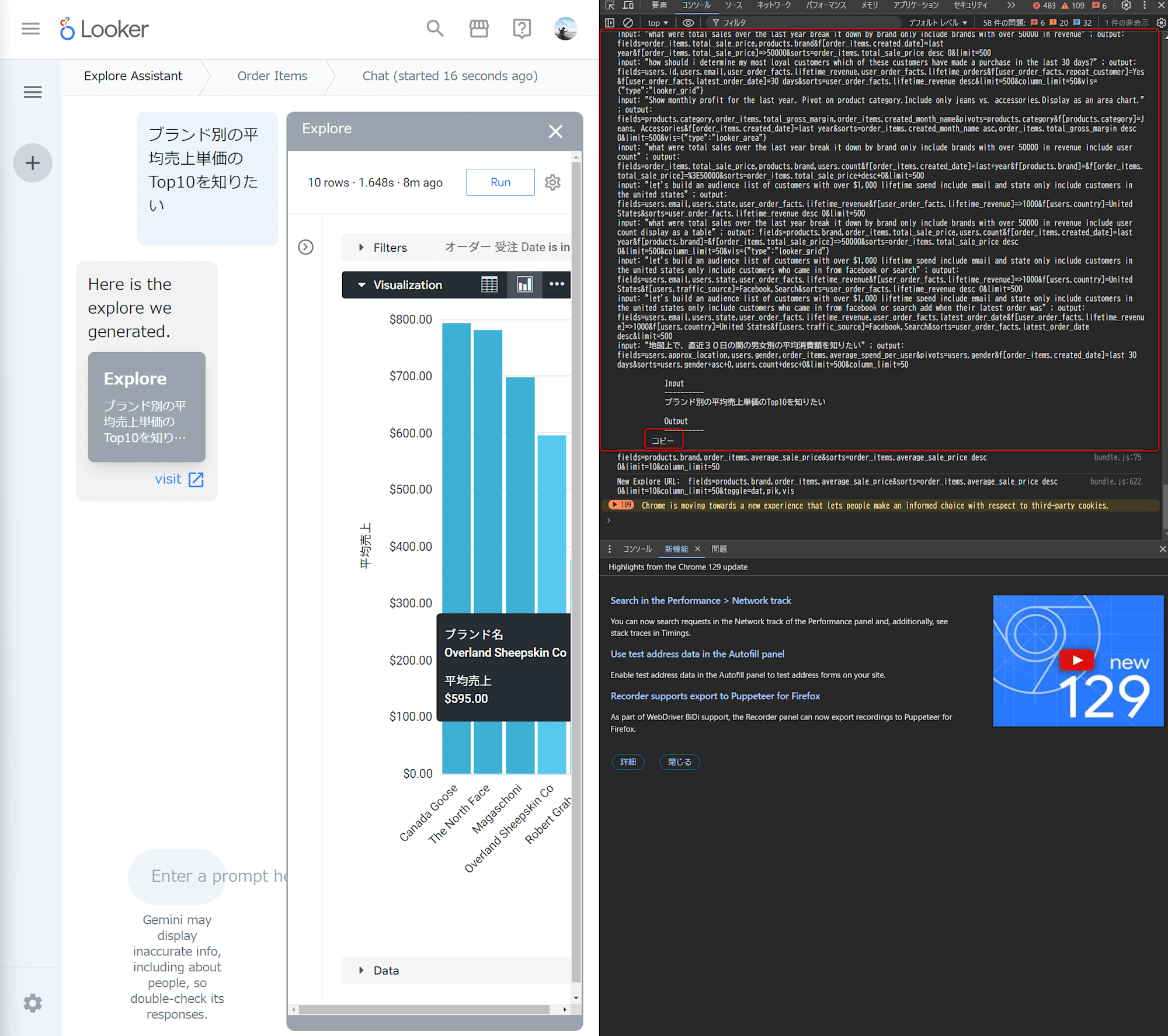
Explore Assistant上で問い合わせを行ったあと、ブラウザ上でF12を押してDeveloper Toolを開きます。(少なくともChromeとEdgeではF12で開くはずです。)
そうすると、Explore Assistantから発行されたプロンプトが確認できます。最下部のコピーを押すと全てコピーできるので、コピーします。

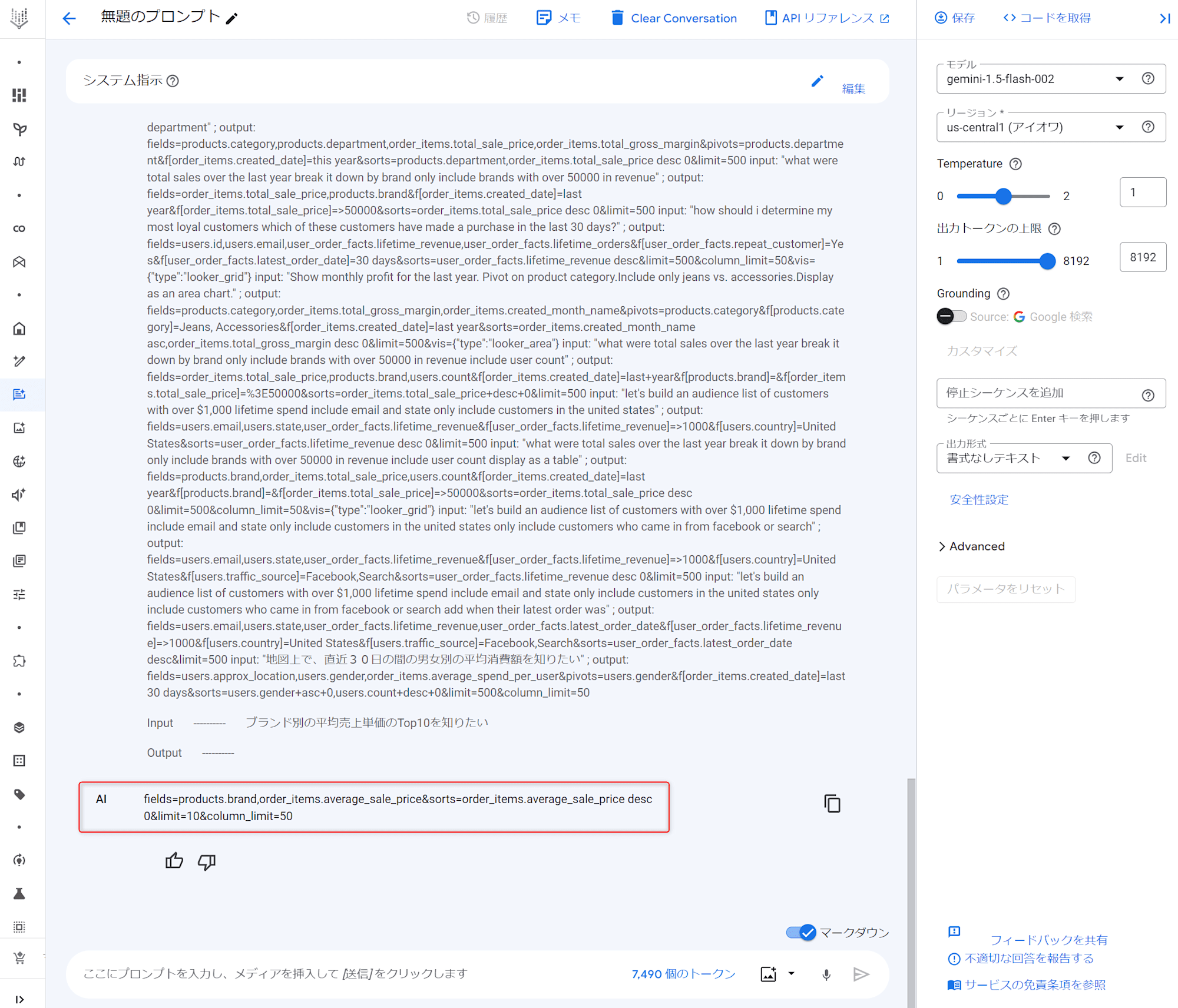
その後、Google CloudのコンソールからVERTEX AI STUDIOのチャットを開き、先程コピーした内容を貼り付けて問い合わせてみます。すると、LookerのExploreのURL部分が回答として返ってきます。

このあと、実際に発行された内容をLooker上で対象のExploreのURLに含めて想定通りのグラフが表示されるか確認します。
確認して問題があれば、VERTEX AI STUDIOのチャット上プロンプトの内容を変更して再度内容を検証するという試行錯誤を繰り返し、良い結果が得られるプロンプトができたら、次章の内容に沿って各プロンプトに該当するコードや回答例を修正する形となります。
「ExploreのURL生成」の修正ポイント
「ExploreのURL生成」での修正ポイントをまとめます。
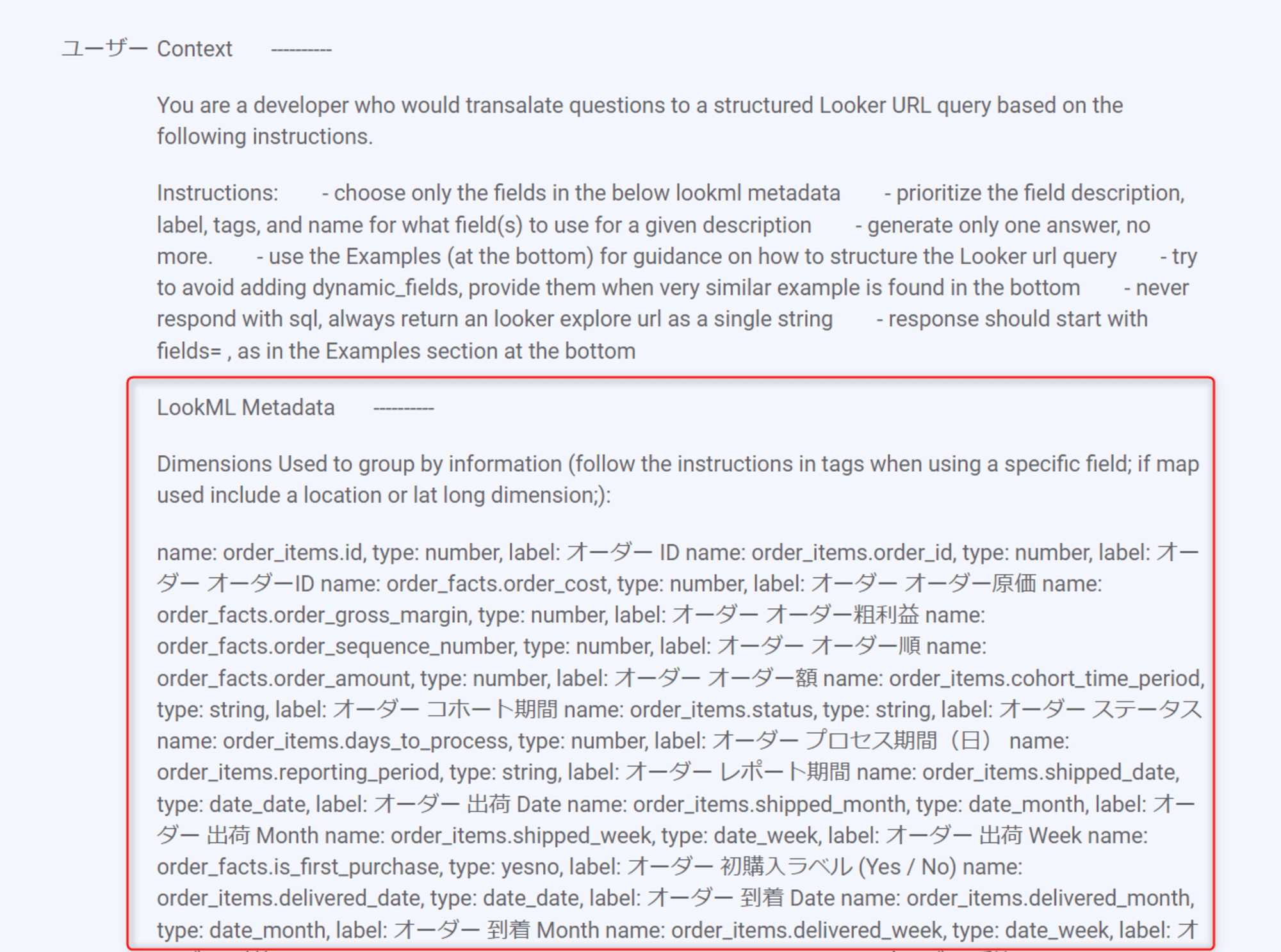
Contextの改修が必要な場合
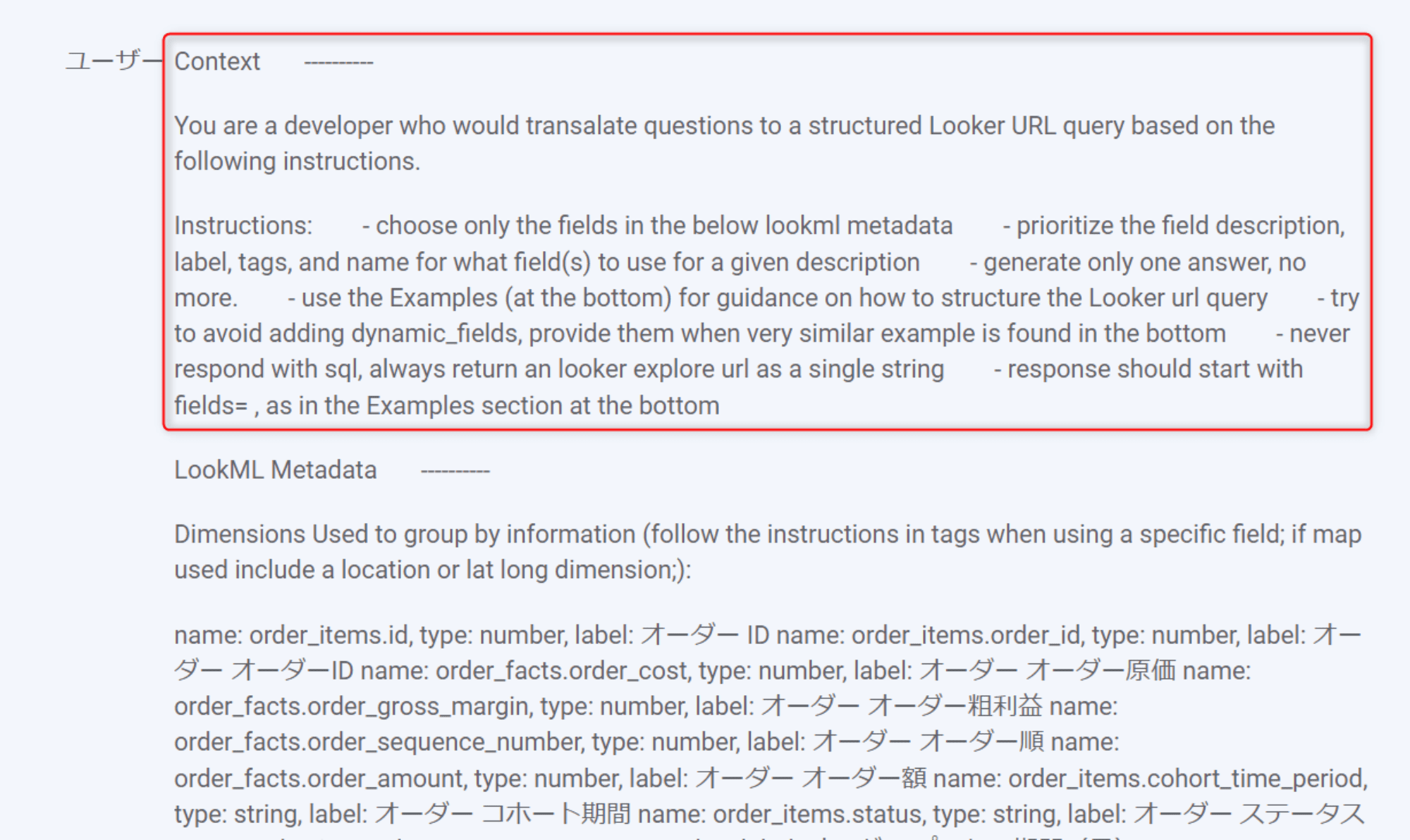
Contextに改修が必要だとします。

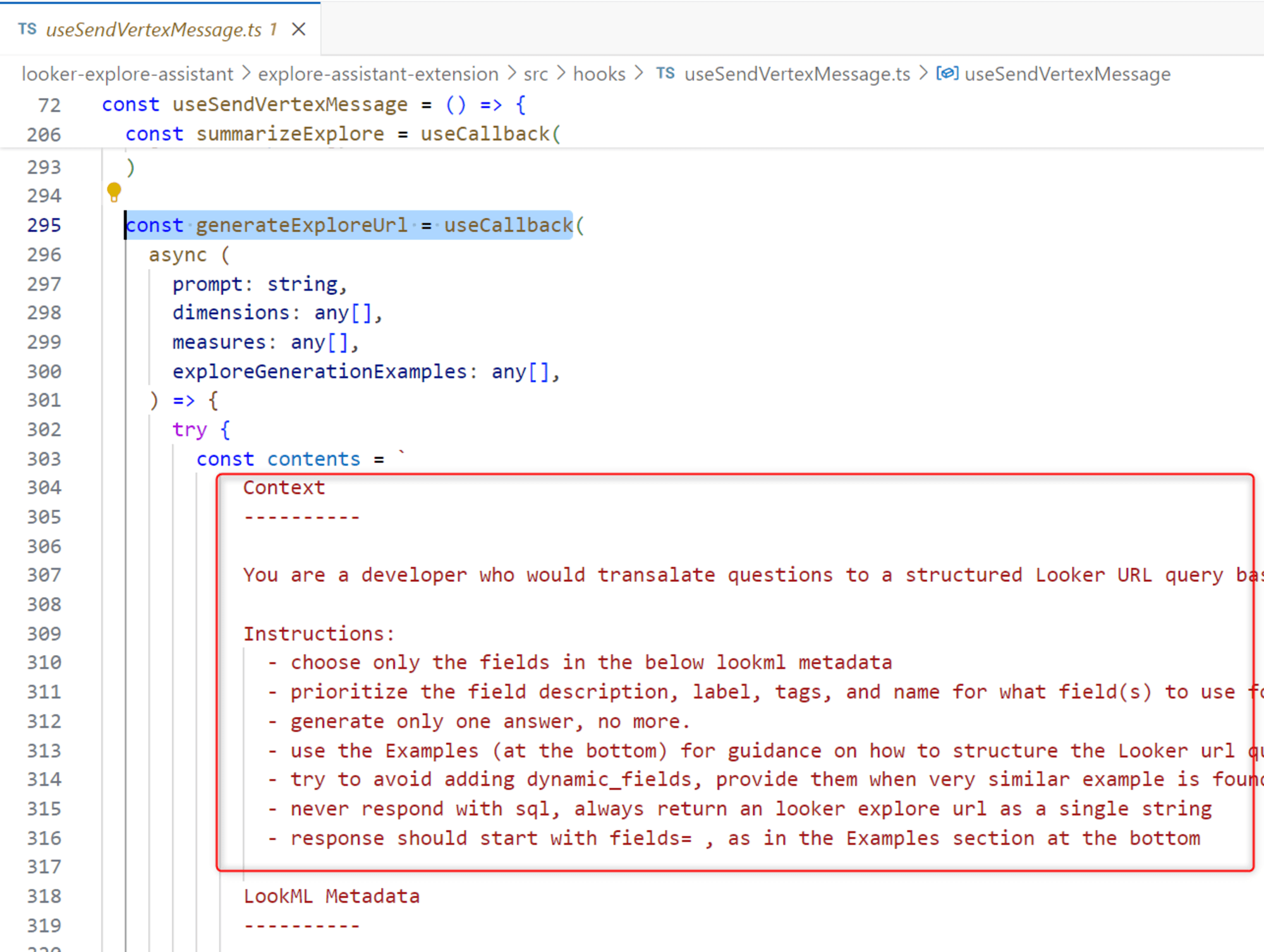
この場合、looker-explore-assistant/explore-assistant-extension/src/hooks/useSendVertexMessage.tsのconst generateExploreUrl = useCallbackのContextを変更すればOKです。

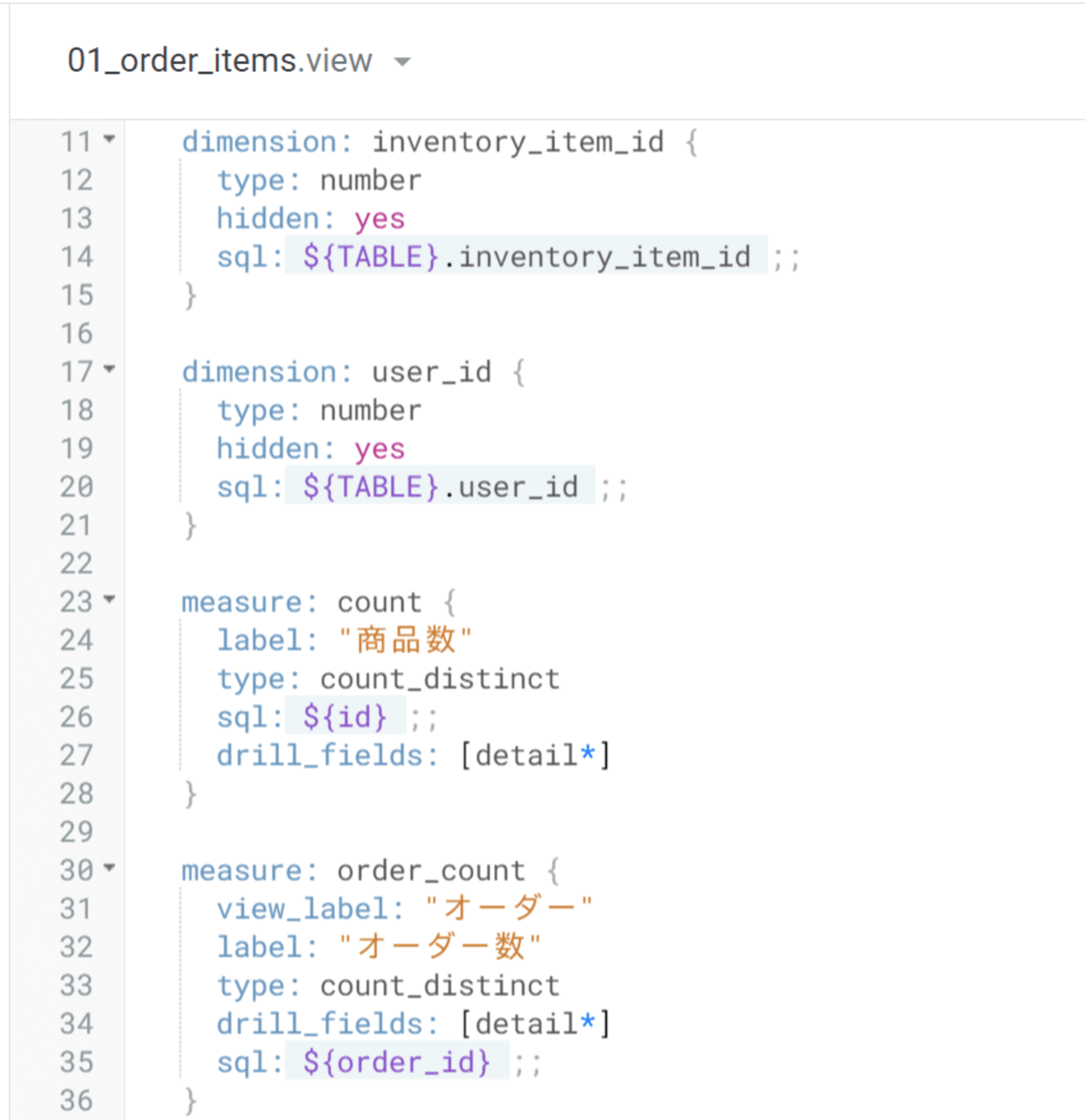
LookML Metadataの改修が必要な場合
LookML Metadataに改修が必要だとします。

この場合、対象のExploreで使用されている各viewの各dimension・measureの、labelやdescriptionを変更すればOKです。

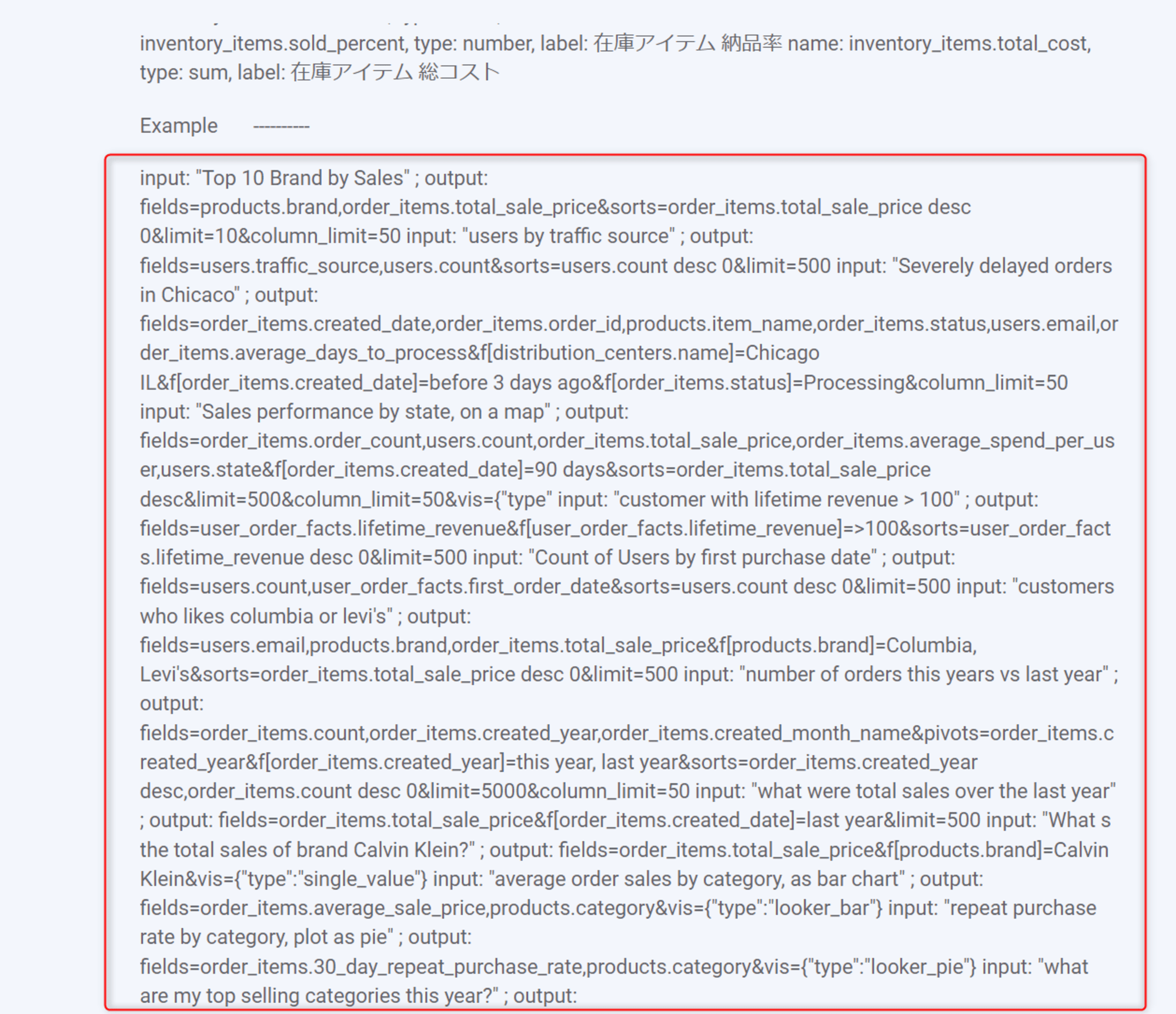
Exampleの改修が必要な場合
Exampleに改修が必要だとします。

この場合、下記のブログに記載の方法でBigQuery上のexplore_assistant_examplesに回答例を登録してあげればOKです。
最後に
Looker Explore Assistantの「ExploreのURL生成」に関して、チューニング・カスタマイズする際に繰り返しトライ&エラーの検証を行うためのアプローチ方法をまとめてみました。
都度コードの編集を行ってbuild・デプロイするよりは間違いなく楽だと思いますので、参考になると嬉しいです!









